به عنوان صاحب کسبوکار یا رسانه شاید روزهایی را به خاطر داشته باشید که کاربران زیادی به سایتتان سر میزدند و بدون انجام اقدامی از سایت خارج میشدند و هیچ ردی هم از خودشان برجای نمیگذاشتند. تنها ابزارهای ارتباطیتان پیامک و ایمیل بود و برای ارسال آن هم باید کاربران را مجاب به دراختیار گذاشتن آدرس ایمیل و شماره موبایلشان میکردید. به عنوان کاربر هم احتمالا روزهایی را به یاد دارید که در جستوجوها به سایت خوب و مفیدی میرسیدید اما اگر مدتی به سایت موردنظر سر نمیزدید فراموشش میکردید و ممکن بود به دست آوردن آدرسش هم برایتان ممکن نباشد و به همین راحتی از دستش میدادید. البته حالا با ارسال پوشنوتیفیکیشنهای وب یا وبپوشها این مشکل حل شده است. با این ابزار هم صاحبان کسبوکار میتوانند با کاربران تعامل کنند و هم کاربران خیلی راحت از جدیدترین اخبار سایت موردنظرشان آگاه میشوند. در ادامه با پوشنوتیفیکیشن وب بیشتر آشنا شویم:
پوشنوتیفیکیشن وب یا وبپوش چیست؟
پوشنوتیفیکیشنهای وب یا وبپوش پیامهایی هستند که میتوان آنها را از طریق کامپیوتر یا وب موبایل برای کاربر ارسال کرد. هر زمانی که کاربر مرورگرش را در کامپیوتر یا موبایل باز کند، پوشنوتیفیکیشن وب برایش ارسال میشود و لازم نیست حتما سایتی که وبپوش آن فعال است را باز کرده باشد. از آنجا که برای دریافت پوشنوتیفیکیشن وب نیازی به وارد کردن شماره موبایل یا ایمیل نیست، بیشتر احتمال دارد کاربران آن را فعال کنند و بنابراین کسبوکارها نیز راحتتر میتوانند توجه کاربران را جلب کنند و آنها را به سایت بازگردانند.
پوشنوتیفیکیشنهای وب در کامپیوتر و موبایل کجا ظاهر میشوند؟
بعد از باز کردن مرورگر، پوشنوتیفیکیشن وب سایتهایی که به آنها اجازه دادهاید را میبینید. با توجه به سیستم عامل پوشنوتیفیکیشنهای وب در فضاهای مختلفی ظاهر میشوند:
- در سیستم عامل لینکوس، پوشنوتیفیکیشن وب در بالا سمت راست مرورگر ظاهر میشود .
- در سیستم عامل ویندوز پوشنوتیفیکیشن وب در پایین سمت راست مرورگر ظاهر میشود .
- در سیستم عامل اندروید پوشنوتیفیکیشن وب روی فضای نوتیفیکیشنها ظاهر میشود.
تفاوت پوشنوتیفیکیشنهای وب و پوشنوتیفکیشنهای اپلیکیشن
برای ارسال پوشنوتیفیکیشن وب تنها کافی است قطعه کد مربوط به سرویس وبپوش را در کد در سایتتان نصب شده باشد. بنابراین کسبوکارها یا رسانههایی که اپلیکیشن ندارند با پوشنوتیفیکیشن وب میتوانند از مزایای پوشنوتیفیکیشن مثل ارسال بههنگام یا real-time، شخصیسازیشده و ارتباط در لحظه استفاده کنند و برای کاربرانشان پوشنوتیفیکیشن ارسال کنند.
ساختار پوشنوتیفیکیشن وب
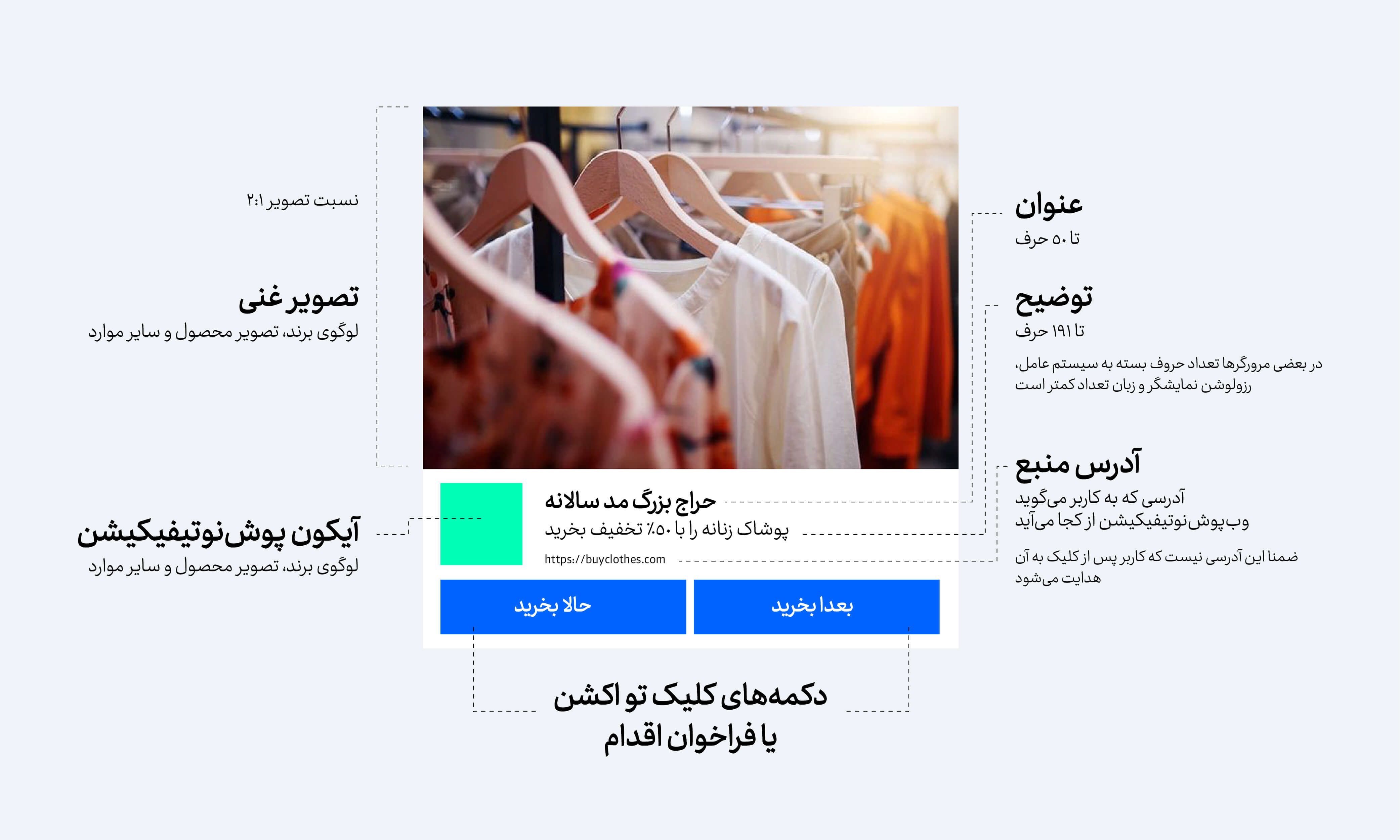
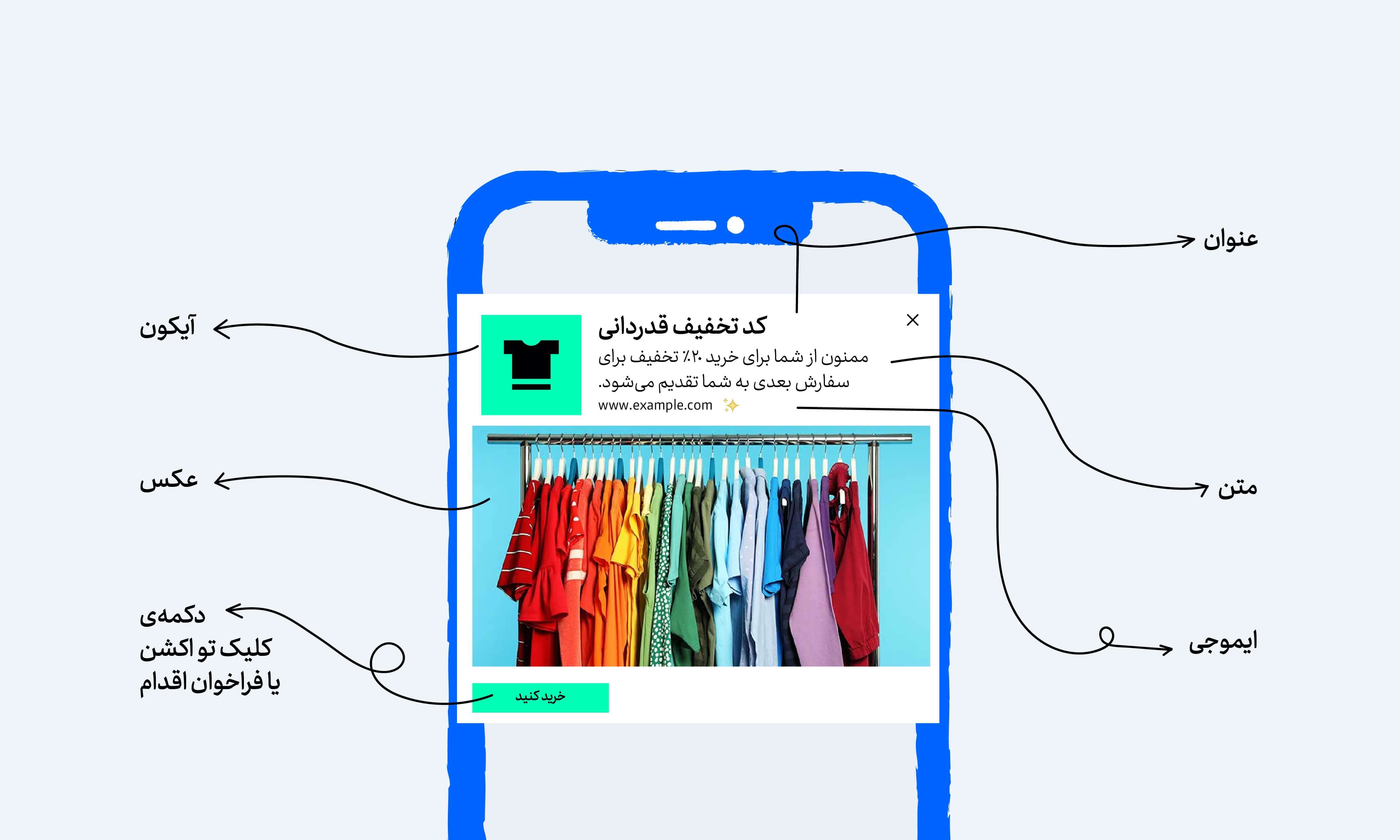
پوشنوتیفیکیشن وب یا وبپوش شامل عناصر زیر هستند:
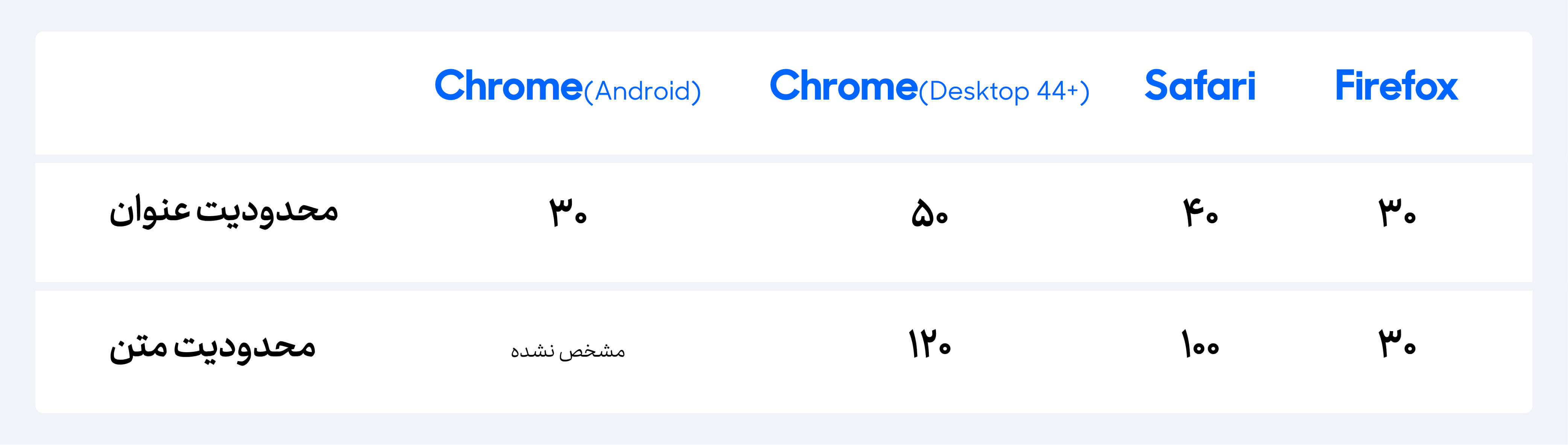
عنوان نوتیفیکیشن: عنوان ضروریترین قسمت وبپوش است. عنوان است که توجه مخاطب را جلب میکند و او را تشویق به کلیک میکند. بنابراین عنوانهای خلاقانه بنویسید. همچنین کوتاه بودن عنوان هم نکتهای است که باید به آن دقت کنید.
متن نوتفیکیشن: پیام پوشنوتیفیکیشن وب باید کوتاه و سرراست باشد. متن وبپوش باید بتواند ایده را به مخاطب بدون درگیر کردن زیاد ذهنش به او برساند. بنابراین پس از نوشتن متن وبپوش مطمئن شوید این نکات در آن رعایت شده است. محدودیت حروف محتوا در مرورگرهای مختلف متفاوت است.

آدرس منبع یا URL: دامنهای که پوشنوتیفیکیشن وب را ارسال میکند.
دکمههای Call To Action یا فراخوان به اقدام: دکمههای فراخوان به اقدام نیز دیگر جزء مهم و حیاتی پوشنوتیفیکیشنهای وب هستند. این دکمهها باید مخاطب را یک راست به صفحه فرود هدایت کند. البته این گزینه فقط در مرورگر کروم قابل استفاده است.
آیکون نوتیفیکیشن: در این قسمت میتوانید لوگو یا هر تصویر دیگری را قرار دهید.
آیکون مرورگر: لوگوی مرورگری که پوشنوتیفیکیشن از طریق آن ارسال شده است. طبیعتاً این بخش قابل حذف یا تغییر نیست.
ایموجی: از ایموجیها در پوشنوتیفیکیشن وب استفاده کنید. استفاده از ایموجی حس دریافت پیامی شخصی را القا میکند. در واقع مطالعات نشان میدهد استفاده از ایموجی نرخ باز کردن پوشنوتیفیکیشن وب را تا ۸۵٪ افزایش میدهد.
ظاهر پوشنوتیفیکیشن به سیستم عامل و مرورگر بستگی دارد.

مرورگرها و دستگاههایی که از پوشنوتیفیکیشن وب پشتیبانی میکنند
مرورگرها
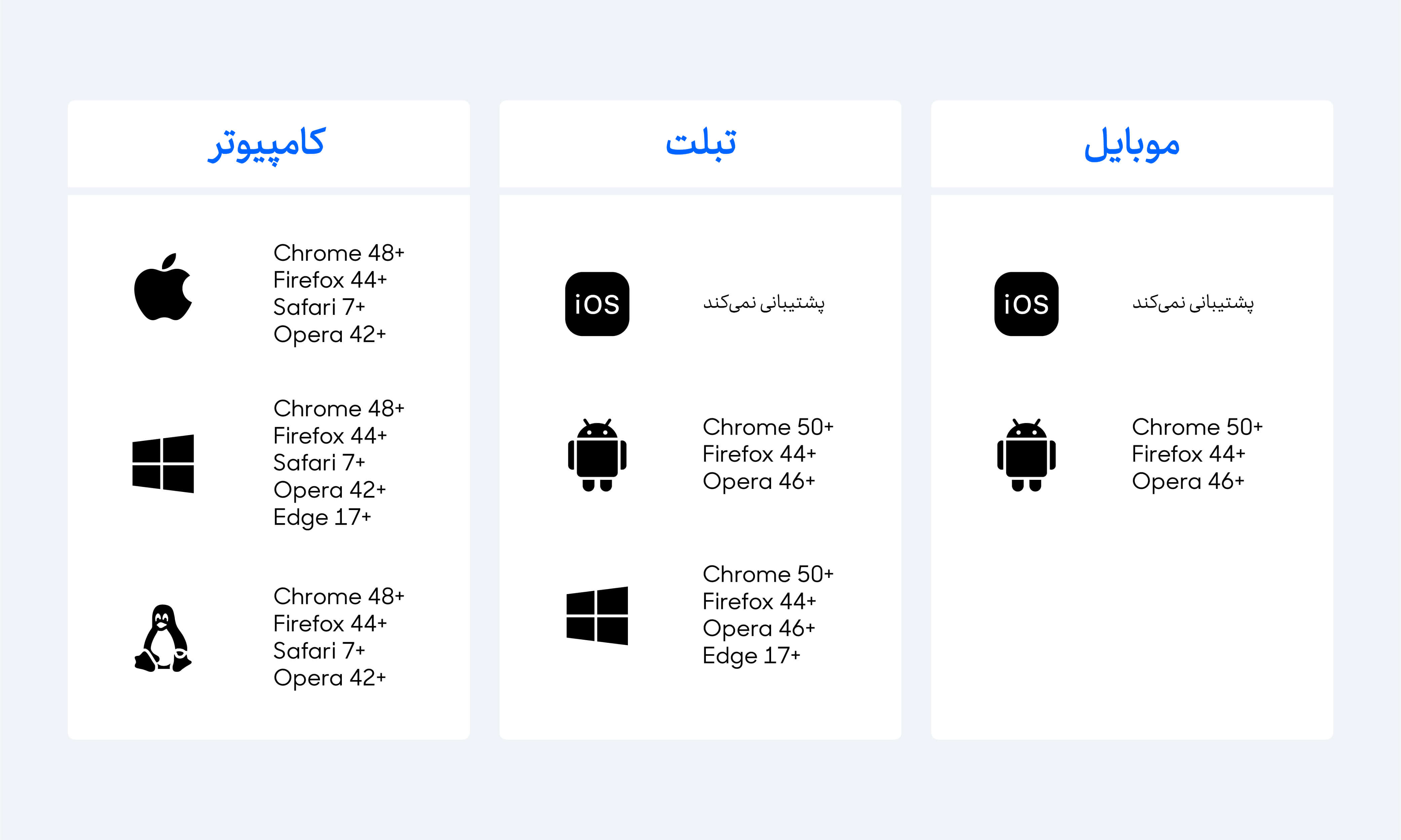
کروم، فایرفاکس و سافاری، اپرا و Edge در حال حاضر از پوشنوتیفیکیشن وب پشتیبانی میکنند.
نوتیفیکیشنها ظاهری متفاوت در مرورگرها و سیستمهای عامل مختلف دارند. برخی از نوتیفیکیشنها از مراکز نوتیفیکیشن اصلی استفاده میکنند و دیگران نه و همین باعث تفاوت میشود.
دستگاهها
وبپوشها روی هر دسکتاپ یا لپتاپی که مرورگر پشتیبان داشته باشد کار میکنند.
اگرچه تمام موبایلها نمیتوانند پوشنوتیفیکیشن وب دریافت کنند. موبایلهای اپل با سیستم عامل iOS در حال حاضر امکان دریافت پوشنوتیفیکیشن ندارند. این به این معنی است که آی پد یا آیفونها حتی اگر مرورگری مثل کروم داشته باشند که از وبپوش پشتیبانی میکند هم نمیتوانند پوشنوتیفیکیشن دریافت کنند.
دستگاههای اندرویدی میتوانند روی کروم، فایرفاکس، اپرا روی موبایل و موارد قبلی به اضافه Edge در تبلتها پوشنوتیفیکیشن وب دریافت کنند.

انواع پیامهایی که کسبوکارها یا رسانهها با پوشنوتیفیکیشن وب میفرستند
وبپوشهایی که شرکتها میفرستند معمولا در یکی از دستهبندیهای زیر جای میگیرد:
تبادلی: تایید مبادلات مهم مانند خرید، حملونقل، رساندن، نظرسنجی درمورد خدمت و ...
آموزشی: آموزش مخاطبان درمورد رویدادها، محصولات و پیشنهادهای کلیدی
تبلیغاتی: تبلیغات برای پیشنهادهای ویژه یا موقعیتهایی با فرصت محدود برای تبدیل مخاطب به مرحلهی بعدی قیف فروش
چرخه عمر: خوشآمدگویی به بازدیدکنندگان تازه یا دوباره ملحق شده، تحریک برای خرید اول، تشویق به گشتوگذار بیشتر در سایت و کمپینهای ریتارگتینگ
مزایای استفاده از پوشنوتیفیکیشن وب چیست؟
استفاده از پوشنوتیفیکیشنهای وب مزایای زیادی دارد. از جمله:
- نیازی به داشتن اپلیکیشن موبایلی برای ارسال پوشنوتیفیکیشن نیست
- دریافت وبپوش برای کاربران راحت است و نیاز به وارد کردن اطلاعات شخصی ندارند و با یک کلیک میتوانند دریافت پوشنوتیفیکیشن وب را فعال کنند.
- نرخ فعال کردن بالاتر: نرخ فعال کردن وبپوش نسبت به دریافت ایمیل بالاتر است.
- رسیدن در لحظه: پوشنوتیفیکیشنها در لحظه و بدون تاخیر روی مرورگر مخاطب ظاهر میشوند.
- بالا رفتن تعامل: پوشنوتیفیکیشنها حتی در صورتی که کاربر در سایت شما نباشد، به او میرسند. بنابراین میتوانید هر زمان که بخواهید از کاربر دعوت کنید دوباره از سایت شما بازدید کند.
- نرخ غیرفعال کردن کمتر: مطالعات نشان میدهد کمتر از ۱۰٪ کاربران در سال دریافت پوشنوتیفیکیشن وب را غیرفعال میکنند.

پوشنوتیفیکیشن وب چگونه کار میکند؟
هر شرکتی که وبسایت دارد، بعد از نصب قطعه کدی که از سرویس ارسال وبپوش دریافت کرده میتواند پوشنوتیفیکیشن وب ارسال کند. برای ارسال وبپوش نیاز به هیچ اپلیکیشنی نیست.
برای کاربران هم به این صورت است که با کلیک یا زدن روی پوشنوتیفیکیشن وب وارد لینکی میشوند که تعیین شده است.
فرآیند دریافت پوشنوتیفیکیشن وب
وبپوشها از انواع کانال بازاریابی هستند که نیاز به اجازه کاربر دارند. قبل از دریافت پوشنوتیفیکیشن وب کاربران باید اجازه دهند تا بتوانند وبپوش دریافت کنند.
پیغام درخواست اجازه درمرورگر کاربر ظاهر میشود که قابل شخصیسازی است و متن درخواست صدور اجازه برای دریافت پوشنوتیفیکیشن وب و زمان نمایش اجازهنامه را تغییر دهند.
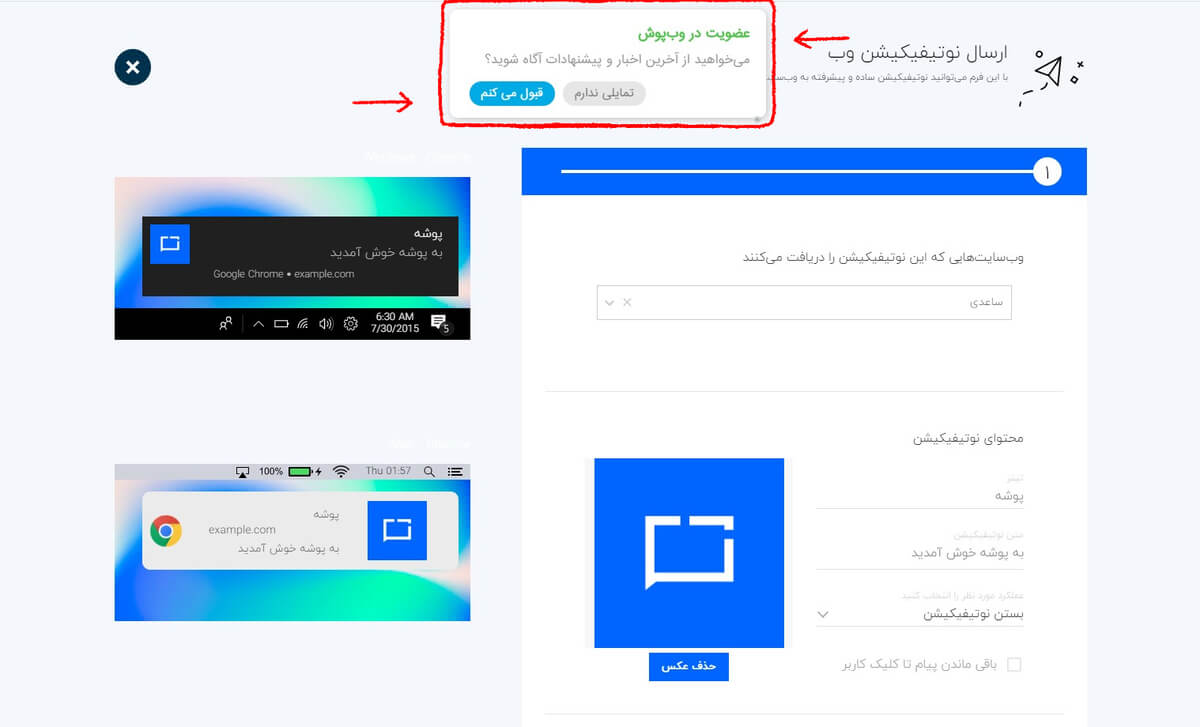
استفاده از دیالوگ برای دریافت پوشنوتیفیکیشن وب
برخی کسبوکارها ترجیح میدهند ابتدا دیالوگرا پیش از اجازهنامهی مرورگر نمایش دهند و در آن ارزش وبپوششان را توضیح دهند. دیالوگ اجازهنامه اولیه وبسایت است که با لحنی خودمانیتر و مشروحتر و با ظاهر گرافیکی شخصیسازیشده توضیح میدهد چرا کاربر به دریافت پوشنوتیفیکیشن وب نیاز دارد. اگر کاربری به دیالوگ جواب مثبت بدهد پیام اصلی مرورگر را برای دریافت اجازه میبیند.
استفاده ازدیالوگ نسبت به نشان دادن پیام خود مرورگر بدون هیچ توضیحی موثرتر است. البته برای برخی کسبوکارها یا رسانهها صرف نظر از دیالوگ و فقط نمایش پیام مرورگر به همان خوبی یا بهتر عمل میکند. نکتهی مهم این است که دیالوگ جایگزینی برای پیام مرورگر نیست و کاربران اگر به پیام مرورگر پاسخ آری داده باشند هم باز باید به پیام مرورگر هم پاسخ دهند.

انتخاب زمان برای نمایش پیام درخواست اجازه ارسال پوشنوتیفیکیشن وب
زمان نمایش پیام درخواست و اجازه از کسبوکاری تا کسبوکار یا رسانه دیگر متفاوت است. برخی صبر میکنند تا کاربر از تعدادی صفحه بازدید کند بعد به او پیشنهاد دهند، چه این پیشنهاد در قالب دیالوگ باشد چه در قالب سوال مرورگر. برخی دیگر اما به محض ورود کاربر به سایت از او میپرسند.
درمورد فرآیند درخواست از کاربر، لازم است کسبوکارهای مختلف درمورد اینکه چه شیوهای برایشان کارآمدتر است تحقیق کنند و این تحقیق هم باید درمورد درخواست و هم درمورد زمانبندی باشد.
نیازمندیهای فنی برای انجام پوشنوتیفیکیشن وب
کسبوکارهایی که قصد اجرای وبپوش را دارند غالبا با یک ارائهدهنده سرویس پوشنوتیفیکیشن وب کار میکنند. اما نیاز به داشتن یک سری موارد فنی هم دارند:
- داشتن سایت HTTPS (امن)برای ارسال پوشنوتیفیکیشن ضروری است با این حال اگر هم سایت کسبوکاری HTTP است در پوشه این مشکل حل میشود.
- اضافه کردن قطعه کد مربوط به سرویس پوشنوتیفیکیشن وب در کد در سایت

نمونههای پوشنوتیفیکیشن وب
چند نمونه پوشنوتیفیکیشن وب که کسبوکارها یا رسانهها برای مخاطبانشان میفرستند:
خوشامدگویی به کاربران جدید با یک پیشنهاد (هدیه خوشامد ما برای شما تخفیف ۱۰٪ برای خرید اول است. لذت ببرید!)
پیامهایی برای ریتارگت کاربران براساس رفتارهایشان (زمستان در راه است، این ۵ کت را برای سرما نخوردن در زمستان ببینید.)
پیامهای سبد خرید رها شده (کالاهای شما منتظرتان هستند، از دستشان ندهید)
توصیه براساس رفتار یا ترجیحات کاربر (۳ پیراهن مجلسی مشکی، دستچین شده برای شما)
استفاده از موقعیتها برای فروش بیشتر (با خرید یک کالای ۵ هزار تومانی دیگر، خریدتان را رایگان تحویل بگیرید)
تخفیف روی کالای دلخواه (کالاهای دلخواهتان تخفیف خوردهاند، عجله کنید)